
Introduction to Markdown
June 2017
2 min
If you are planning to work with a Static Site Generator (ssg), you'll probably need (want) to work with "Markdown". Not worries, markdown is easy. Here is a simple "Cheat Sheet" of sorts.
Basics
Headers
# H1
## H2
### H3
#### H4
##### H5
###### H6
For h1 and h2 tags you can also do:
Here goes a H1
==============
Here goes a H2
--------------
It makes your markdown file easier to follow. The number of "=" and "-" is up to you.
Paragraph
A paragraph is a simple line of text. No need for anything else.
If you need a line break and for some reason the markdown you write is not enough, don't be afraid of using <br>
Emphasis
Italics <em>
*italics*
_italics_
Strong <strong>
**strong**
__strong__
Strikethrough <del>
~~strong~~
Lists
Unordered lists
You can use *, + or -. Your pick!
* One item
* Two items
* Last item here
+ Once
+ Upon
+ a
+ time
- There was
- a programmer
- who was learning markdown
See the space between the symbol and the text.
Ordered lists
Simple, use numbers.
1. Learn
2. Practice
3. Practice more
Links
You can write a link using square brackets and parentheses.
This is [an example](http://example.com/ "Title") inline link.
The code above will show the next resault:
This is an example inline link.
You could also not include the "title".
Other way of doing it involves ids.
This is [an example] [id] reference-style link..
Then, in any part of the document:
[id]: http://example.com/
And when your link is the same of your text:
http://myawesomesite.com
Images


Here you could use an id, just like on the links.
For those who need more
Blockquotes
> Never lie to someone who trusts you.
> Never trust someone that lies to you.
Code
If you need to write some code, use the backslashes to escape it.
I'll use `.ReadingTime` to show the reading time of this article.
Need code highlighting?
```javascript
var s = "JavaScript syntax highlighting";
console.log("We did it!");
### Horizontal rules `<hr>`
```markdown
* * *
- - -
***
Or as many as you like.
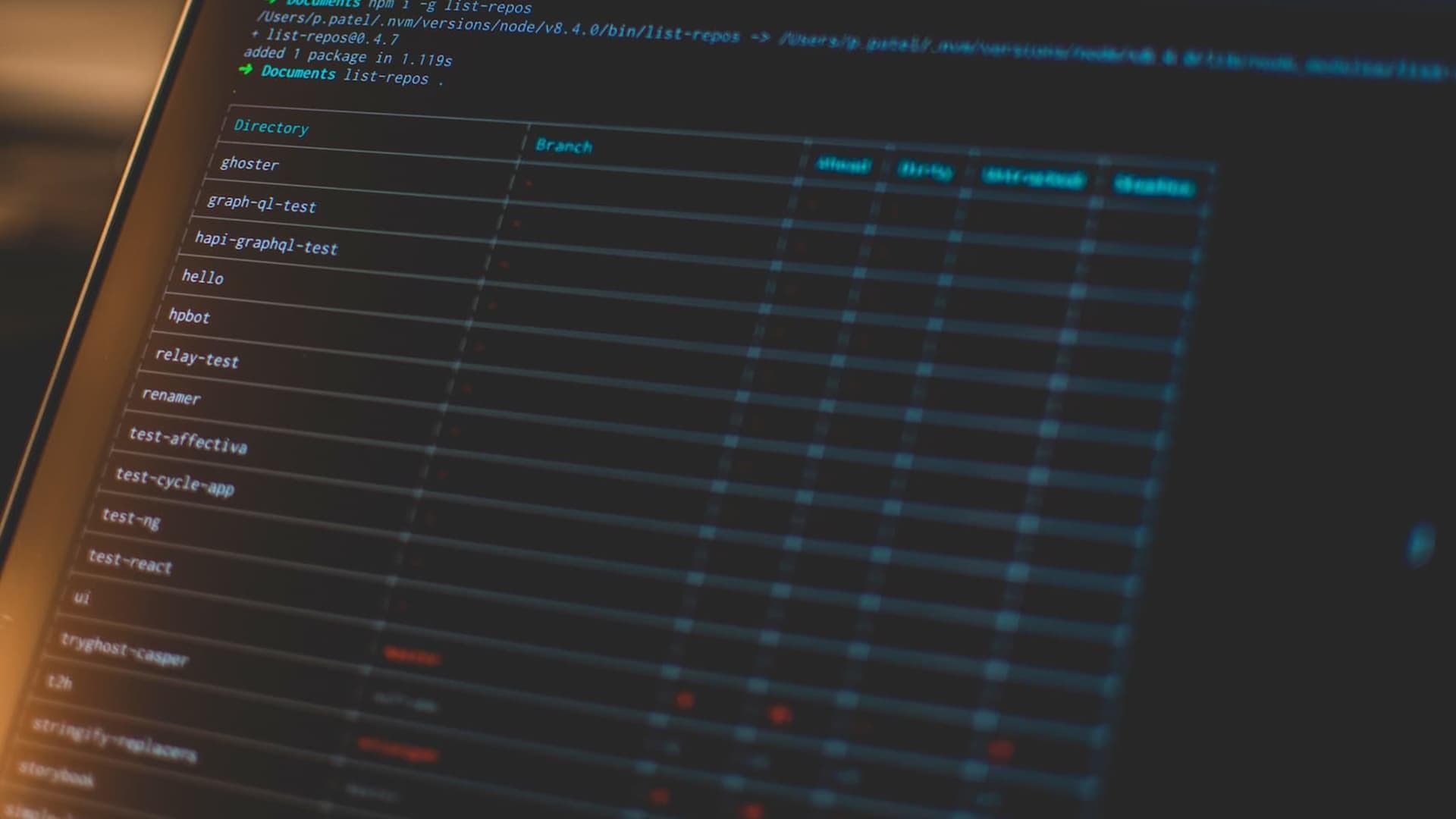
Tables
| Use tables | (appropriately) |
| ------------- |-----------------|
| And may | the odds |
| be ever | in |
| your | favor |